CodeLab Adapter v2 接入第三方平台
开放连接
CodeLab Adapter v2 允许codelab.club的合作方将CodeLab Adapter v2接入到自己的平台。从而让平台获得与开源硬件/AI/IoT 交互的能力,同时他们也可以将CodeLab Adapter用作真实的 Python 解释器(与本地文件系统/网络交互)。
我们将在这篇文章中展示如何将CodeLab Adapter接入到任何 Scratch3.0 平台中。事实上,你可以将它接入任何 web 平台中(blockly/brython/electron...)。
本文中, 我们给出了 CodeLab Adapter eim 插件的源码以及 scratch3-adapter extension_eim 的源码。
教程
我们假设你已经读了创建你的第一个 Scratch3.0 Extension,如果没有,阅读完再回来。最好跟着文章操作一遍。
在 Scratch3.0 中创建 EIM Extension
Scratch3.0 插件源码
在scratch-vm/src/extensions目录创建scratch3_eim/index.js
Scratch3.0 eim 插件的源码我们已经放到 Github 上了:scratch3_eim,源码本身不做过多解释,对照着它的功能,很容易搞懂。
值得注意的是,scratch3_eim依赖于socket.io-client, 你需要在 scratch-vm 中先安装依赖:socket.io-client
Scratch3.0 与CodeLab Adapter建立连接,最关键的部分是:
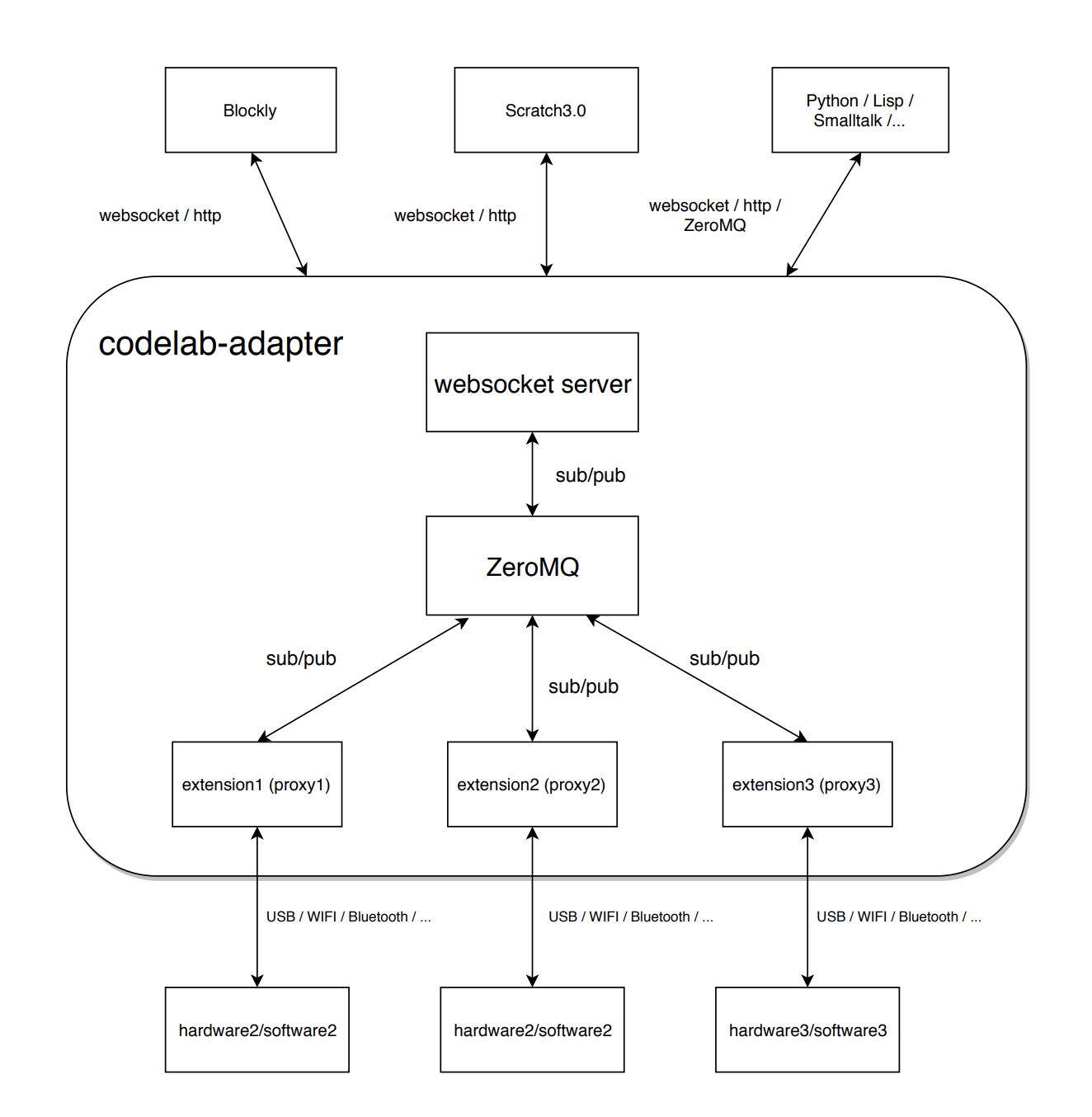
从架构图中,你可以更好地理解它们的交互:

从架构途图中也可以看出,CodeLab Adapter支持任何平台。Scratch3.0 只是它的一个 client,并没有特殊性,你可以在 blockly app 或者任何其他什么地方接入CodeLab Adapter。
CodeLab Adapter extension_eim 源码
CodeLab Adapter extension_eim 的源码,我们也已经更新到 Github 上: extension_eim.py
此外
也是可以配合 Scratch3.0 eim 插件使用的.
开发者优先
目前我们允许开发者在本地(127.0.0.1)将CodeLab Adapter接入到任何平台中。
需要注意的是,你需要将网站运行为 https(webpack-dev-server --https)来与CodeLab Adapter通信。