静态网站初创笔记
不知道多少人曾有过或依然有创建自己的独立博客、或是围绕某一主题做一个网站的想法?
基于如GitHub免费提供的服务器,独立创建、部署、维护一个静态网站,就好比在交通发达且免费的地皮上自己动手盖一座房子,这是在网络世界内自立门户的好办法。更棒的是,关于这座房子要如何盖、盖在哪里、别人怎样找过来,网上满是答案与教程。在此,我也记录并分享一份写给朋友的盖房笔记,供大家参考。
之所以说“初创”,一方面是因为我本新手;另一方面是限于篇幅,这篇笔记没有涉及静态网站建成后剩余的完善性工作,这部分内容且留待另一篇笔记。
关键词
静态网站(Static Website);动态网站(Dynamic Website);互联网(Internet);万维网(World Wide Web);超链接(Hyperlink);服务器(Server);仓库(Repository);本地(Local);远程(Remote);终端(Terminal);Path环境变量
Hugo; GitHub; Git; HTML; Markdown; Visual Studio Code; PowerShell
请狠狠看几眼这些词语,使劲儿打个照面儿,下面笔记中可能会让人觉得陌生有压力的概念,最多也就这些。不要担心,再碰到都是旧相识。
目录
在互联网(Internet)与万维网(World Wide Web)的背景下理解静态网站
我们要创建的网站属于静态网站(Static Website),静态体现在网站中呈现的内容已完全由创建者提前设计准备好,静待他人前来浏览,且每个人看到的都是相同的内容。所以静态网站更像真实的房子,所见即所建。
与此相对的是动态网站(Dynamic Website),他们像是魔法世界中的房子,会根据每个来访者不同的口令而即时生成不同的样貌。例如在百度中,你和我会去搜索不同的信息,百度会临时根据我们的需求从后台数据库中找到相关信息,当下生成不同的结果返回至我们各自的浏览器中,所以我们与这类网站之间存在动态、即时、个性化的交互过程。
如此看来,动态网站好像更酷,但静也有静的好处。因为内容都是提前准备好的,所以我们提取信息的速度会更快;而且,因为不涉及数据库,静态网站的创建与维护也更为简单。所以,非常适合用来做个人博客;不仅如此,也可以用来创建官网等主题网站,如你现在正浏览的CodeLab官网。
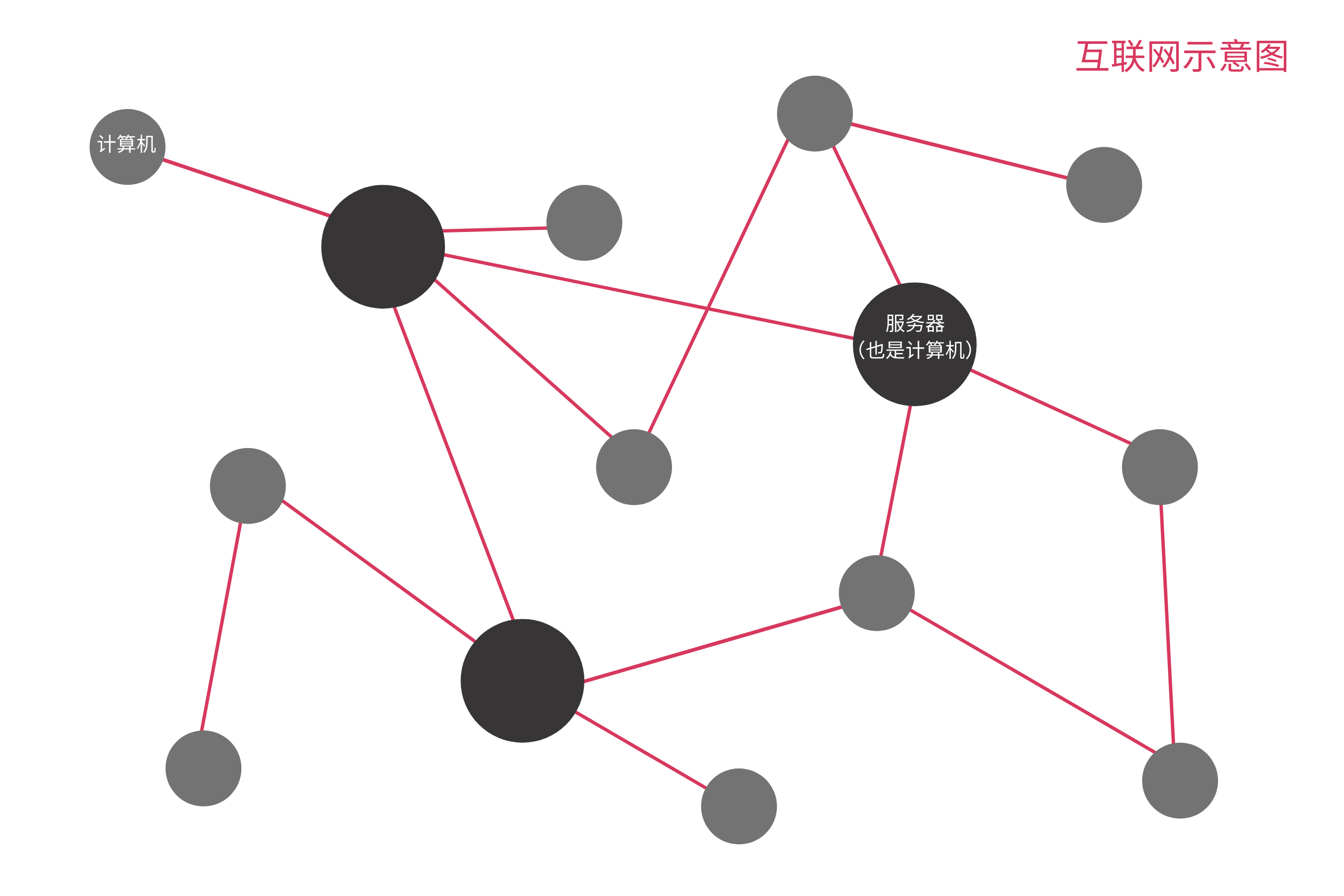
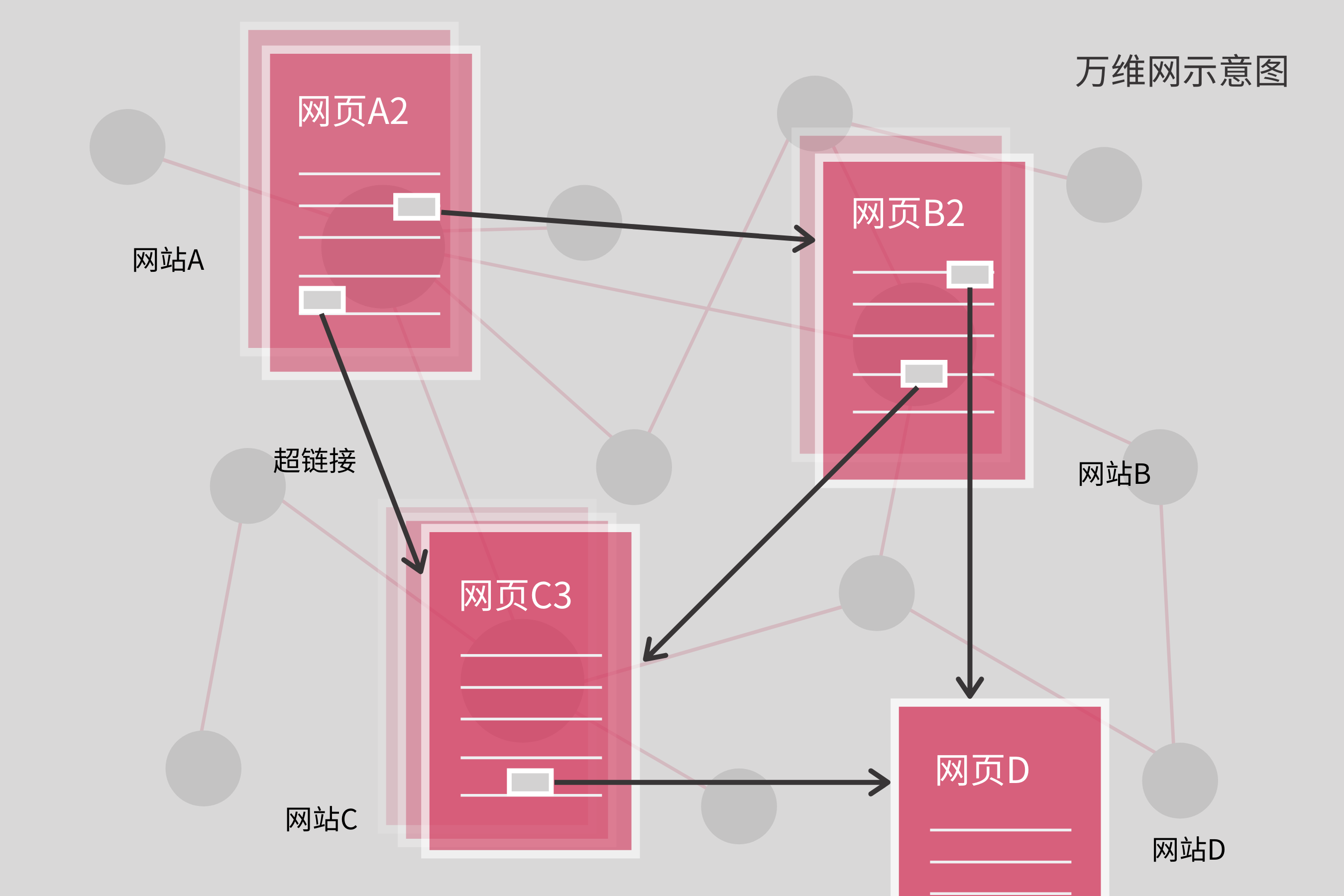
为了更清楚地理解静态网站的创建方法和过程,请先把视线从当前屏幕内的网页上移开,看一眼桌上的计算机(或是智能手机)。正是它与世界上其他所有——通过网线、WiFi、光纤、无线电等物理通信方式连接起来的——计算机设备,构成了互联网(Internet),眼前的这台计算机就是网络内的一个节点(如下图中的大小圆点)。
在互联网内所有这些计算机节点中,有一些比较特殊,这些计算机被称作服务器(如下图中深黑色、较大的圆点),他们将自己内部的信息资源对外向整个网络中的其他计算机开放共享。我们的个人计算机(如果没有搭建服务器的话)就像是城市中的私人住宅,而被用作服务器的计算机则像是城市的公共建筑。虽然根据地址我们都可以在城市中找到他们,但只有博物馆等公共建筑会向所有人开放,任何人都可以进入其中参观浏览,而陌生人通常是无法进入私人住宅一看究竟的。

在互联网之上,由所有服务器开放共享的信息又编织成另一张巨网,即万维网(World Wide Web,我们经常说的3W)。当前你正浏览的页面是一份网页(Web Page),CodeLab的官网就由一组类似这样的网页构成,他们呈现的是我们存放在某台服务器中、通过互联网向所有人开放共享的信息。这些网页之间通过超链接(Hyperlink)编织在一起,例如前面蓝色的“超链接(Hyperlink)”这几个字就是一个超链接,点击它,会跳转到百度网站中的百科页面上。

静态网站的创建方法与工具
生成静态网站 — Hugo
创建静态网站需要用到静态网站生成器,Hugo是其中非常流行的一种,创建速度很快。如果我们已理解,静态网站就是由一组事先准备好的网页构成,那么Hugo的作用就更清楚易懂了。
Hugo会帮我们搭建网站的基本结构,即自动生成创建网页所需的文本文件、确立网页的组织结构
网站的外观设计也由Hugo包揽,我们只需从现成主题中选取自己喜欢的
万维网中的网页全由HTML(HyperText Markup Language,超文本标记语言)写成,Hugo则支持我们用更容易读写的Markdown语言编辑文本,生成网页时自动帮我们转为HTML格式
不要担心,Markdown语言非常容易上手,只需要一点点时间熟悉它的基本规则;Visual Studio Code是一种代码编辑器,支持多种编程语言的写作,其中也包括Markdown,推荐使用它来编辑创建网站所需的的文本文件。(文末附有这个软件的安装与基本使用方法)
部署静态网站 — GitHub与Git
当我们手握Hugo创建的一组网页后,只需将他们存放在某台服务器上,互联网内其他所有计算机就都可以访问我们的静态网站了。这会引出两个问题。其一,放在什么服务器上?其二,考虑到网站的更新和发布是一个动态持续的过程,我们该如何把本地电脑中的文件,不断发送(或者说同步)到远程服务器上?
这两个问题的答案都和GitHub有关。首先,虽然通过配置软件、硬件以及网络,我们的个人电脑也可以作为服务器使用,但GitHub Pages免费为我们的静态网站提供现成服务。此外,GitHub联手Git为软件开发提供的文件版本控制、远程代码托管以及辅助协同合作这些功能,完美适用于问题二的解决,甚至可以说是杀鸡用牛刀。
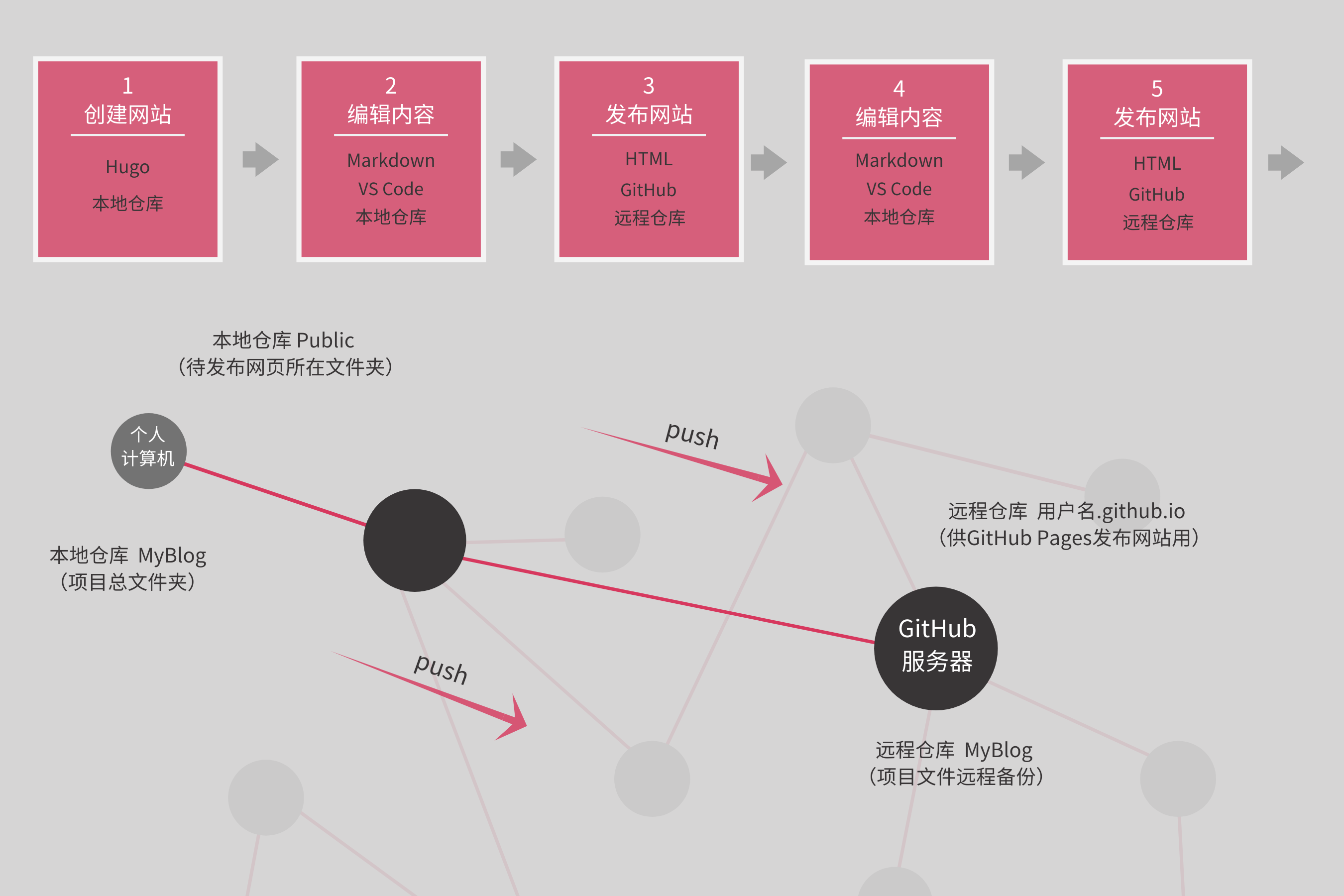
综上,我们后续会以如下方式使用Git与GitHub部署静态网站:
在GitHub网站上创建远程仓库(Remote Repository)(远程,即GitHub服务器中;仓库,类似文件夹的概念),供备份项目文件及存放网站发布所需的网页文件用
在个人电脑内创建与远程仓库相关联的本地仓库(Local Repository)
将本地仓库内的文件持续同步至远程仓库中,GitHub Pages会利用远程仓库内的文件部署发布静态网站
在上述过程中,我们其实还会默默用到Git的版本控制以及GitHub的代码分享功能,下面也分别稍作解释。
对版本控制的需求主要在于网站的创建和维护是动态持续的,项目文件夹下的内容会因编辑、增删等各种操作而不断变化,Git则会记录留存所有改变,这对我们最直接的帮助就是判断本地和远程仓库的内容是否完全同步。
可以把Git想象为随时待命的照相机,每当我们召唤Git,它会立刻对当前状态下的整个文件夹拍照,并留存在仓库中。这种拍照能力是透视性的,即使像套娃似地藏在最深处的文件夹或文件也都尽收Git眼底,任何角落都不会有丝毫含糊。通过比较前后两次照片,在此期间,我们在项目文件夹内的任何操作都会呈现出来,甚至细微如某份文档中增删的字句。随时间推移,基于一次次召唤Git拍下的文件夹快照,整个文件夹的历史变化被清清楚楚记录在库,如有需要,还可借Git的照片回到过去的任一版本状态。
代码分享指的是,GitHub以远程仓库的方式存储了大量软件的源代码,而且多是向所有人公开共享的。Hugo官方及社区为我们提供的所有主题,都独立存储在GitHub上,使用时,只需将选中主题的远程仓库,克隆一份到我们本地电脑中即可。
(推荐大家阅读Git的官方文档,特别是最前面对版本控制以及什么是Git的介绍。即使我们不关心后续更多复杂、具体的操作,这两部分会帮助我们从概念上理解Git与GitHub,而且Git的设计本身所反映的思维模型也很值得理解与学习。)
其他辅助工具
创建网站的过程中,有些操作需要通过输入命令实现,所以macOS用户会用到终端(Terminal),Windows用户会用到PowerShell
前面已提及,网站建好后,可使用Markdown语言,在Visual Studio Code编辑器中写作

静态网站的创建过程
安装软件
即使对于没有技术背景的人来说,但凡用过电脑,下载安装软件似乎就不成问题。这里之所以还要特别介绍如何安装Hugo和Git,是因为他们属于开发类软件,相比我们平时接触到的应用类软件,操作上可能略有不同。
对于官方给出的多种安装方法,选择依据如下:简便快捷但略有技术性vs繁琐但相对熟悉,选前者;但如果按前者操作出现了问题,需要更多的技术能力去解决,那还是选后者。这也是为什么没有通过Homebrew或Chocolatey安装Hugo与Git。
以上是对软件安装的考量,下面列出的是官方指南链接,究竟使用哪种方法下载安装Hugo和Git,还请大家根据自己的偏好自行选择。
Hugo
Windows 10
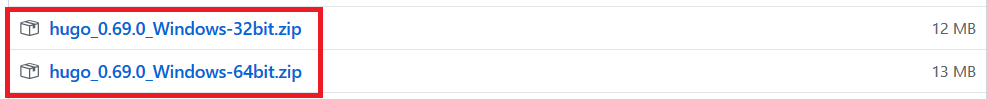
打开官方下载页面,如下图所示,根据系统选择对应的版本
新建一个文件夹,并命名
具体建在哪里、以什么名字命名,全由自己决定。例如,我在D盘中新建了一个叫作
Hugo的文件夹,即D:\Hugo;官方教程将其放在C盘内,即C:\Hugo。在上一步新建的文件夹内,再新建两个子文件夹,可以分别命名为
Sites和bin,即D:\Hugo\Sites和D:\Hugo\bin(注:bin是二进制binary的缩写,
bin文件夹将用来存放.exe格式的二进制可执行软件;而Sites文件夹则用来存放与网站创建相关的文件)将前面下载的Hugo安装包放入上一步新建的
D:\Hugo\bin文件夹下,解压缩后会生成三个文件,分别是hugo.exe,LICENSE和README.md将
bin这个文件夹的路径(即D:\Hugo\bin) 添加到系统的Path环境变量中为什么要这样做?因为
bin文件夹以及它所包含的文件(特别是hugo.exe)就像我们私自邀请安置的来客,我们需要告知系统他们的存在以及准确位置,这样一来,无论我们之后活跃在系统的哪个位置(C盘或F盘或bin所在的D盘,任意哪里),都可以命令系统找到hugo.exe并执行它具体操作方法如下:
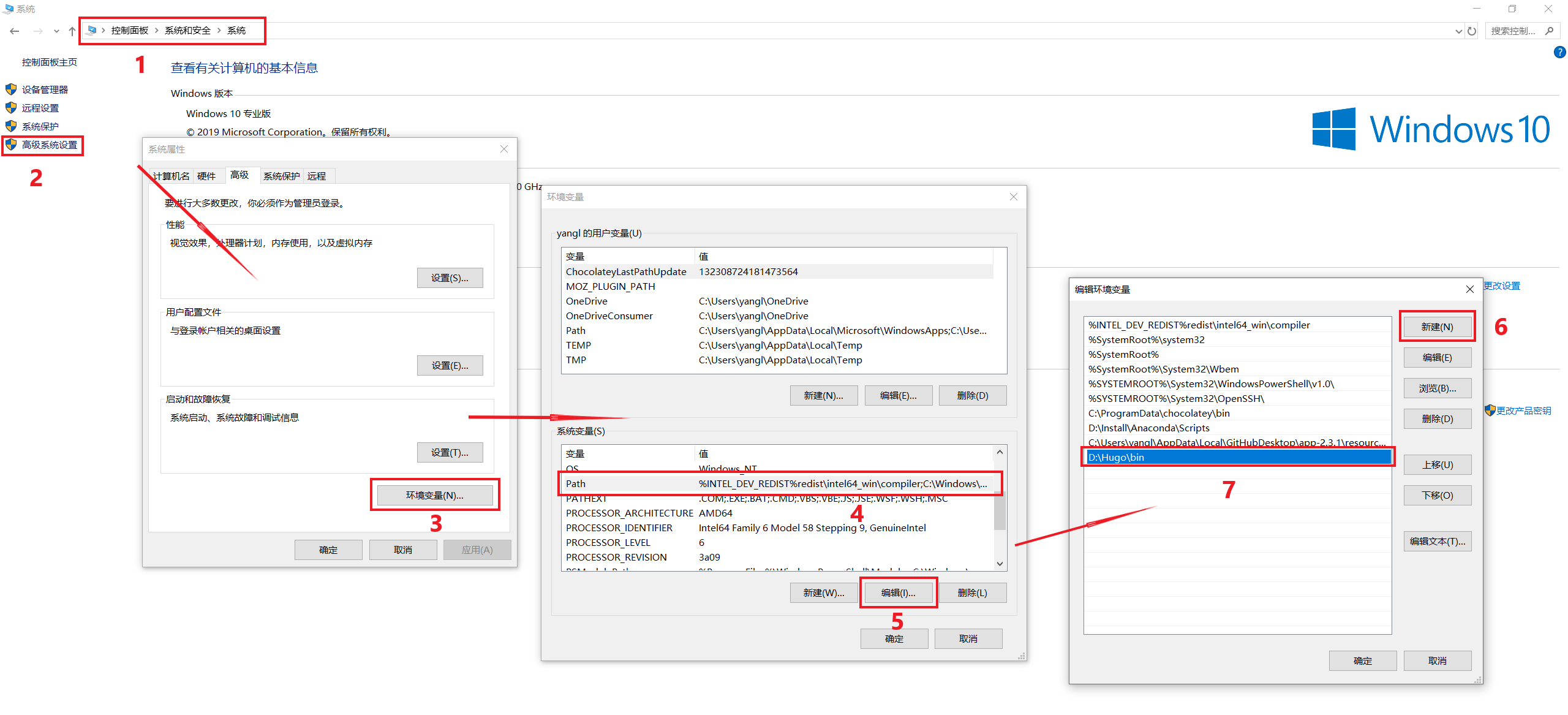
打开
控制面板进入系统的高级系统设置单击右下方的
环境变量,在对话框中选中下方系统变量中的Path单击
编辑,在编辑环境变量对话框中选择新建,输入bin文件夹的保存路径,即D:\Hugo\bin依次单击
确定,退出所有对话框,设置完成(注:在上述操作中,我们把
bin的路径加到了系统变量下的Path变量中,如此一来,系统内所有的用户都能运行hugo.exe程序。通常,因为我们用的都是自己的电脑,系统内也只有自己这一个用户,所以选择用户变量还是系统变量其实没差。但是,如果想安装比较不同版本的Hugo,那将bin文件夹的路径添加至用户变量下的Path变量中会更好。因为这样就可以在系统内另外新建一个用户,然后在新用户下安装尝试不同版本的Hugo。)
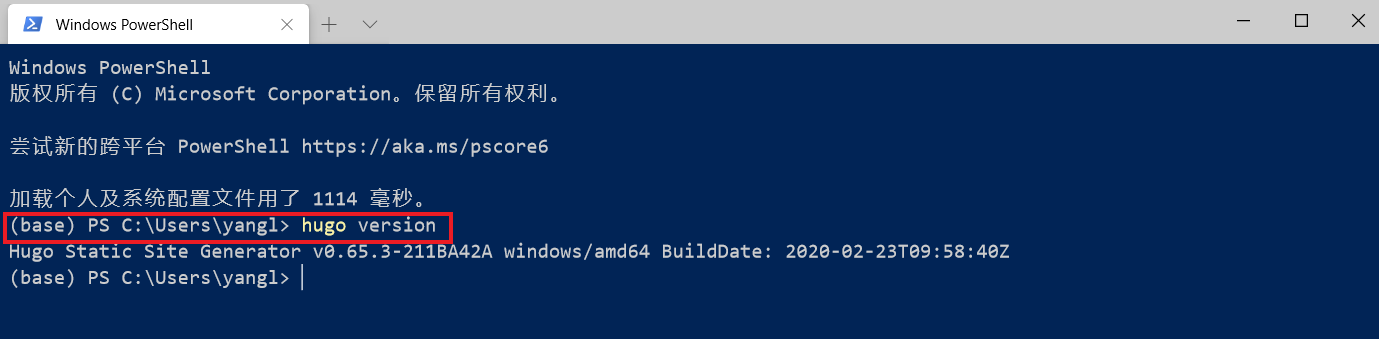
打开
Windows PowerShell,输入下方方框中的命令,测试Hugo是否可以正常运行hugo version输入命令后,如果返回了Hugo的版本信息,说明Hugo已正常工作(参见下图)。从图中也可以看出,当我们把
bin文件夹的路径加入系统的Path变量后,即使当前的工作路径是C:\Users\yangl,我们同样可以命令系统执行D盘bin文件夹内的Hugo程序。
macOS
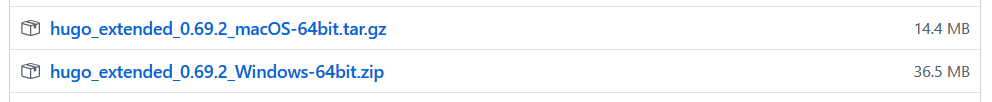
打开官方下载页面,如下图所示,根据系统选择对应的版本
参照官方指南,可以在系统中的当前用户下新建两个文件夹,分别以
bin和Sites命名,所以路径就是Users/你的用户名/bin和Users/你的用户名/Sites,也可以表示为~/bin和~/Sites(注:
Users文件夹下存放着系统中每个用户的个人文件夹(虽然你的电脑中可能只有你自己一个用户),所以这一步是在以我们的用户名命名的个人文件夹中,新建两个文件夹;路径中的~/符号表示当前登录用户的用户目录,即Users/你的用户名/与~/等价)文件夹的创建可以通过在
终端(Terminal)中输入下面两行命令完成:mkdir -p ~/binmkdir -p ~/Sites# 井号后面跟的都是注释,所以这一行和下面两行都是注释,只为解释命令的含义# 命令表示在当前用户文件夹下新建两个文件夹# mrdir是新建文件夹的命令; 后面跟的参数p代表parents,目的是确保后面~/bin或~/Sites路径中所有文件夹都已存在或新建成功将下载好的Hugo软件包存放到
bin文件夹中,解压缩这一步可以继续在
终端中输入命令完成:cd ~/bin# 将~/bin设为当前的工作路径,也可以理解为进入到新建的bin文件夹中tar -xvzf ~/Download/hugo_0.69.0_macOS-64bit.tar.gz# 以上命令表示,将刚下载并默认保存到Download文件夹中的Hugo软件包,解压缩到当前工作路径中(即~/bin)# Download只是系统默认的下载保存路径,此处输入的路径要根据实际情况确定,例如也可以先新建bin文件夹然后直接下载保存到bin中# 同样地,后面软件包的名字也要根据实际情况替换# tar是一种文件格式,用于将一组文件打包成一个文件,后续还可以针对这一个文件(即tar包)进行压缩与解压缩的操作# tar后面跟的参数代表对tar包的各种具体操作,x表示解压缩,v指可视化压缩或解压缩过程,z指使用gzip(压缩或解压缩),f指后面立即接文件名继续在
终端中输入以下命令,测试Hugo程序是否可以运行./hugo version# ./表示当前路径,即`bin`文件夹中# 如果Hugo程序可以运行,上面的命令输入之后会返回Hugo的具体版本信息使用
which命令测试是否需要将Hugo所在的路径添加到系统的Path环境变量中which hugo如果输入上面命令之后没有返回Hugo的保存路径,即
/Users/你的用户名/bin/hugo,就需要把bin的路径添加到Path环境变量中。 为什么要这样做?因为bin文件夹以及它所包含的文件当前还不为系统所知,仍是黑户,我们需要明确告知系统他们的存在以及准确位置,这样一来,无论我们接下来活跃在系统中的哪个位置(bin文件夹之内或之外),都可以让系统找到Hugo并执行它。Path环境变量配置方法如下:nano ~/.bash_profile# 该命令意在使用nano(运行在终端内的文本编辑器)编辑修改当前用户的bash_profile文件export PATH=$PATH:$HOME/bin# 在bash_profile内的PATH变量中新增一条路径然后按
Ctrl+X退出nano,由于对文件做了修改,退出前nano会询问是否保存修改,此时再按Y与回车确认后退出,回到终端界面中。之后关闭这个终端,再重启新的终端,重输入which hugo命令后,应该就会返回Hugo的保存路径,即Hugo可以开始工作了。
Git
Windows 10
在官方下载页下载Git Setup(.exe格式文件)
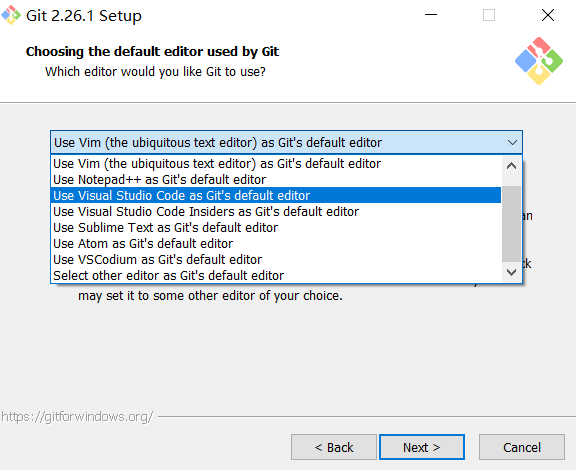
安装时,除以下一处设置需更改,其余所有选项都可遵照默认项,一路
Next(下一步)点下去
图片这里是要为Git选择默认编辑器,当前默认项是
Vim,推荐改为下拉菜单中的Use Visual Studio Code as Git's default editor,Visual Studio Code也是我们前面推荐的适用于Markdown文件的编辑器如果安装的时候仍觉得不放心,可以参看这篇文章,作者一张张截图解释了所有默认选项的含义
macOS
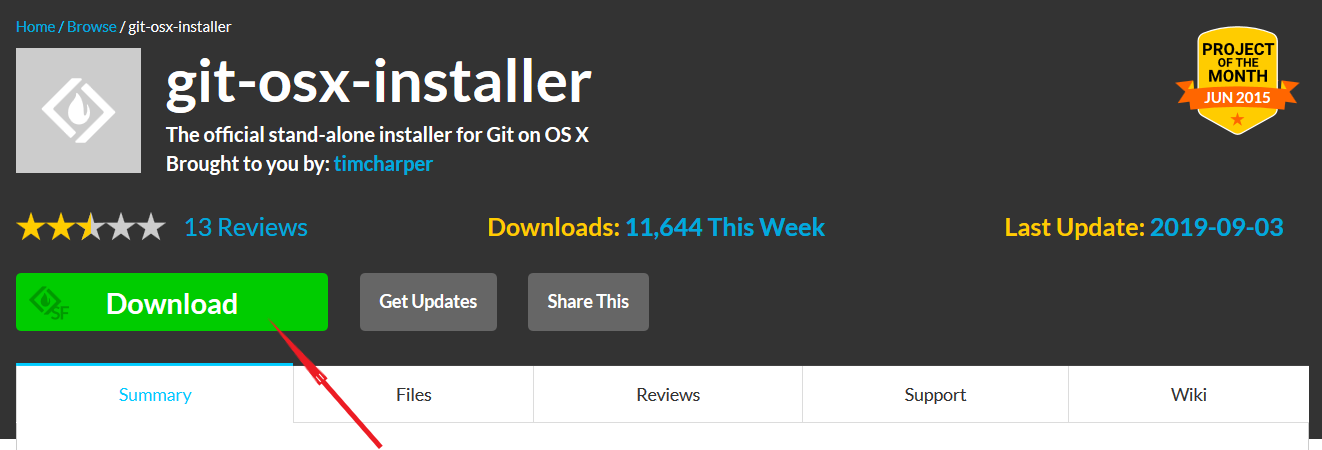
如下图,点击这里下载,像常规应用类软件那样安装Git

使用GitHub创建远程仓库
GitHub账号注册
打开GitHub主页,利用邮箱注册一个账号
新建远程仓库
完成注册并登陆后,我们需要在上面新建两个远程仓库(remote repository)。其中一个用来远程存放项目相关的所有文件,另一个用来存放网站发布用的网页文件。
具体操作如下:
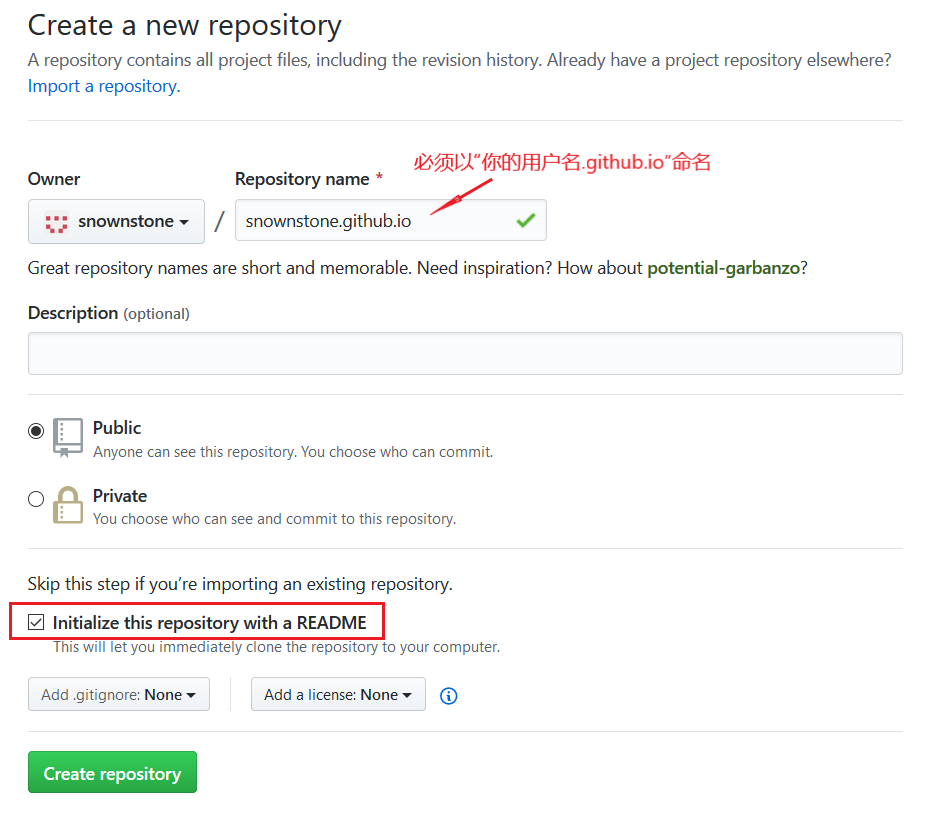
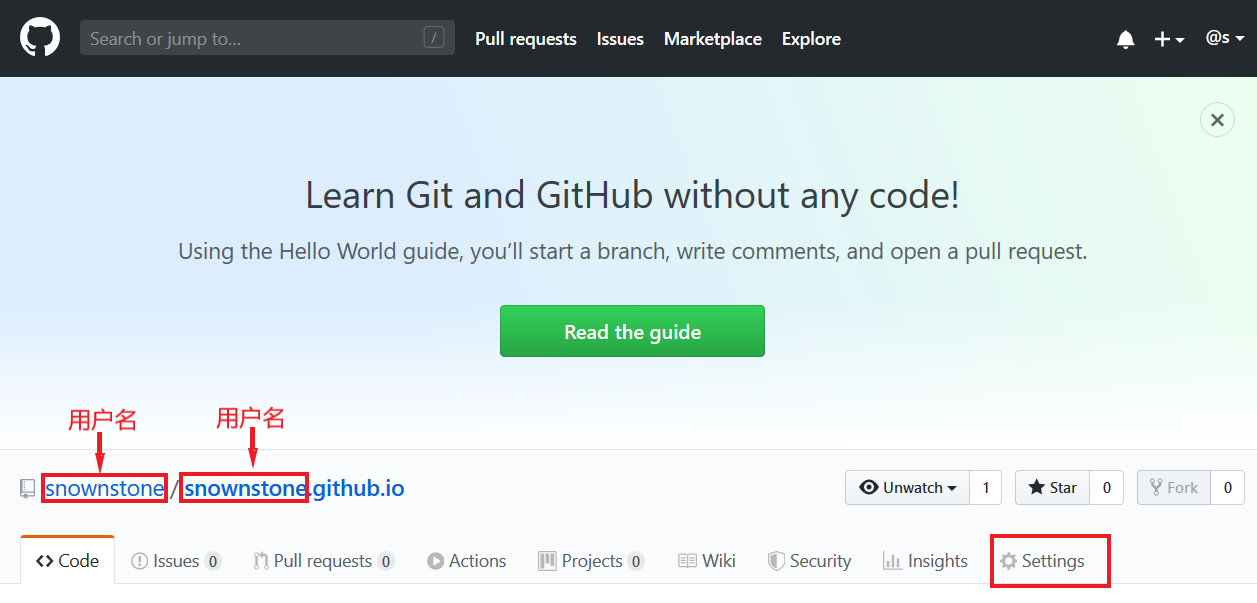
- 新建一个仓库,作网站发布用,必须将它命名为
你的github用户名.github.io,如下图所示:

- 同样方法再建一个仓库,用来存放项目文件;这个仓库的命名可以随意,我们这里用的是
MyBlog
运行Hugo构建静态网站
接下来的操作都要通过输入命令语言完成。Windows用户,请使用系统自带的 Windows PowerShell;macOS用户请使用 终端(Terminal)。无论是在Windows还是macOS中,使用Hugo创建静态网站的命令都是相同的,只有个别系统相关的操作存在差异,会在下方分别注明。
设置工作路径
首先输入下方命令,将Sites文件夹所在的路径设为当前工作路径:
Windows
macOS
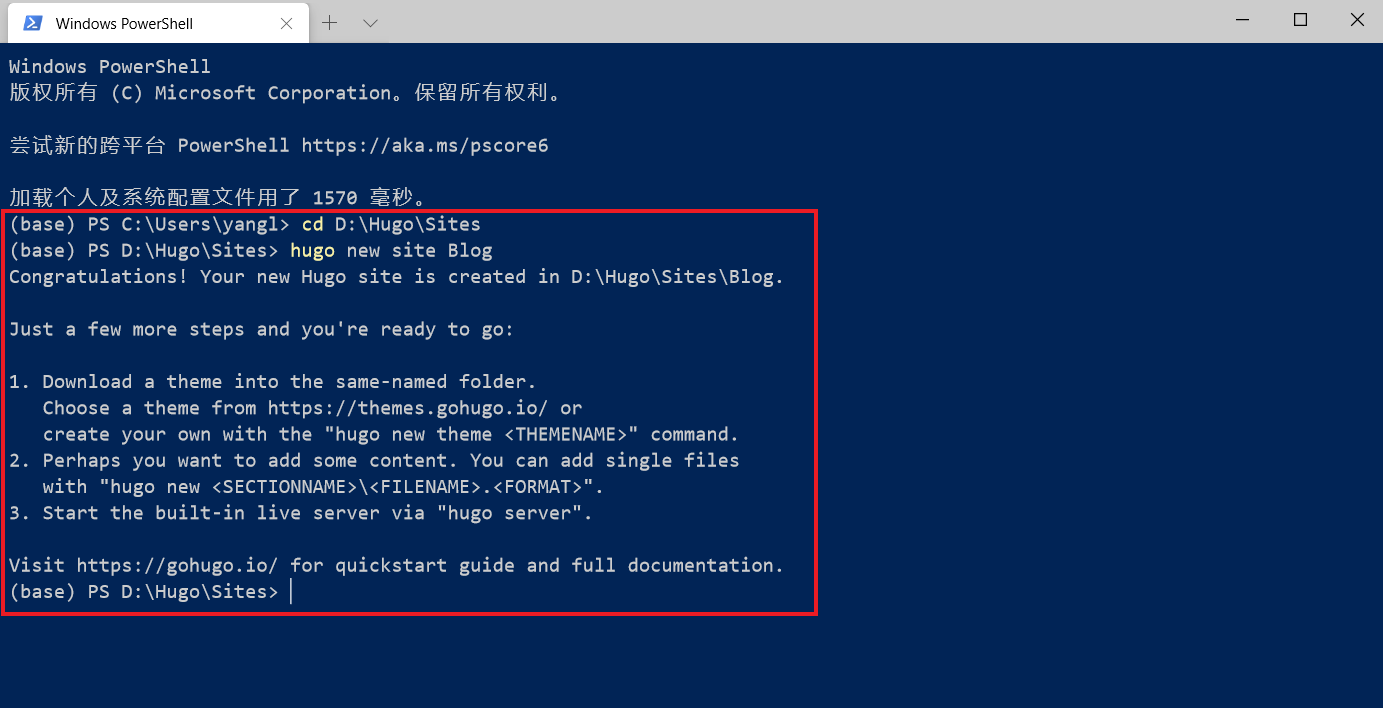
创建网站骨架
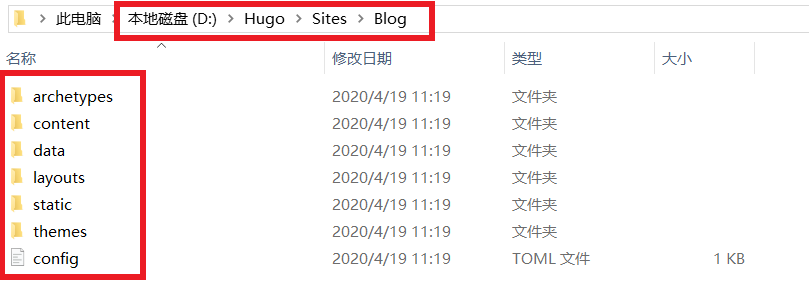
输入上面新建网站的命令后,如果一切顺利,很快就能看到Hugo恭喜我们新网站骨架已创建好,Sites文件夹内会自动生成一个新的叫做 Blog的文件夹。(当然如果上面命令中你用别的名字替换了 Blog,这里新生成的文件夹就会以你命令中实际输入的名字命名)

查看新生成的 Blog文件夹,会发现其中还包含了一系列文件夹与文件,可以将他们理解为网站的骨架,接下来我们会逐渐向里面填充内容。

复制远程仓库到本地
将我们前面在GitHub上新建的远程仓库 MyBlog复制一份到本地电脑中。虽然它当前只包含一个初始生成的 README.md文档,没关系。我们接下来会把Hugo刚刚在 Blog文件夹中生成的所有文件全部剪切添加到本地仓库 MyBlog内,然后再同步远程 MyBlog仓库。这样一来,MyBlog网站项目相关的全部文件就一份保存在我们本地电脑中,另一份存储在远程GitHub服务器上。需要的时候,我们自己可以把网站更新与维护所需的全套文件,从GitHub上克隆一份到任一台联网的电脑上。另一方面,如果我们与他人合作维护同一个网站,通过GitHub,大家也可以实现协同工作。
下面来看具体的操作:

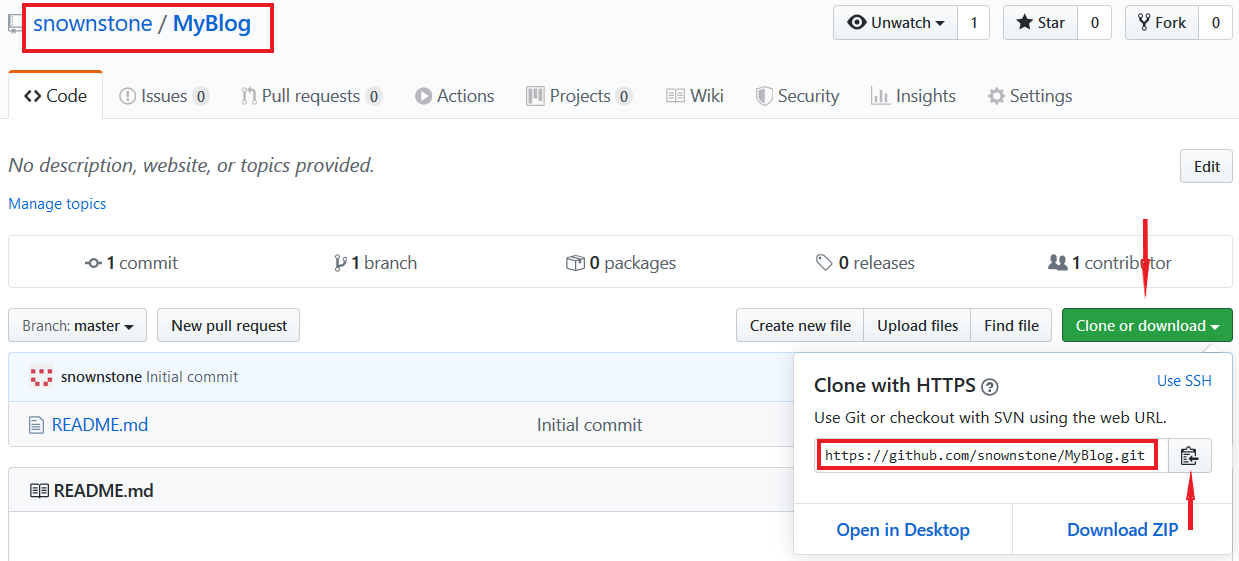
如上图所示,在GitHub MyBlog仓库页面中,单击绿色 克隆或下载按钮,复制仓库的链接,然后输入以下命令:
git clone命令执行过后,Sites文件夹下会新生成一个 MyBlog文件夹,和我们的远程 MyBlog仓库一致,里面只有一份 README.md文件。
接下来,把 Blog文件夹下的全部内容剪切粘贴到 MyBlog文件夹中,然后删掉 Blog文件夹。
挑选网站主题
打开Hugo主题页面,挑选喜欢的主题,可以点开主题的独立主页进一步查看它的演示 Demo,了解该主题都有哪些特性。选定之后,参考下面的命令将选好的主题复制保存到本地 MyBlog文件夹内,下面的操作将以Kiera主题为例。
初步配置网站
最省心的网站配置方式是直接用 kiera主题文件夹下、exampleSite文件夹中的 config文件以及 content文件夹替换 MyBlog内的 config文件和 content文件夹,后面再根据自己的实际情况修改替换后的 config、以及 content下面的文件。这里只做替换,先快速看看网站的雏形。
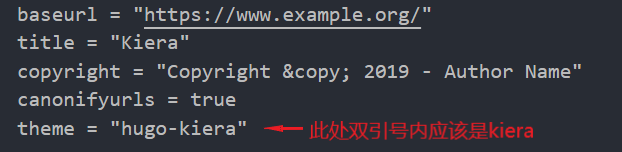
如果选用kiera主题,exampleSite文件夹中的 config内有一点错误需要纠正,见下图:

写作示例博文
我们可以在Visual Studio Code中创建Markdown文件并保存在 posts内,也可以用下面的Hugo命令直接新建Markdown文件。(注;Kiera主题的 content文件下是 posts文件夹,但有些主题用的文件名是 post,下面输入命令时要注意确认,这里我们用的是 posts)
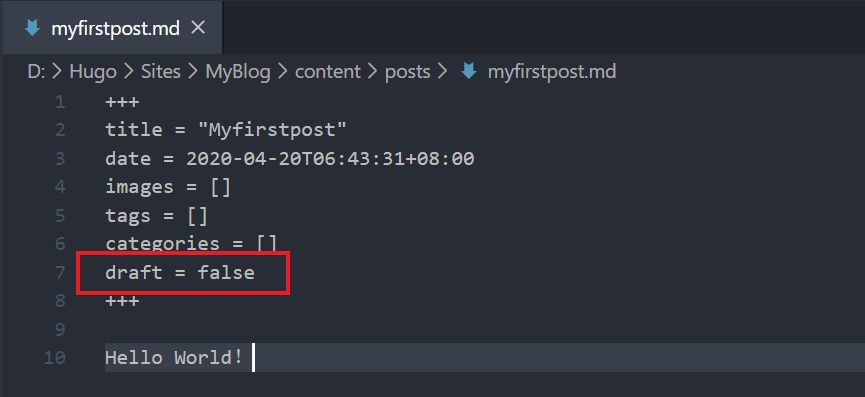
此命令会在 posts文件夹中生成一个Markdown文件,用VS Code编辑器打开后继续写作内容,如Hello World!

(注:draft的参数默认是 True,要改为 False)
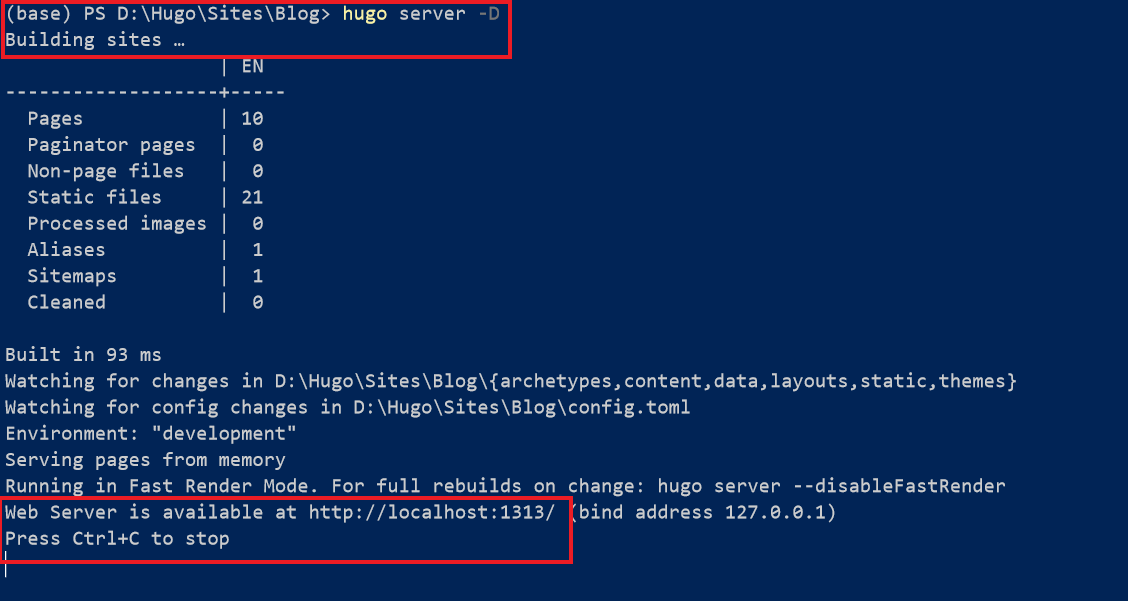
本地查看网站雏形
因为我们安装的Hugo自带本地服务器功能,所以在利用GitHub部署、发布网站之前,我们可以先在本地Hugo服务器上查看网站,方便修改调试。

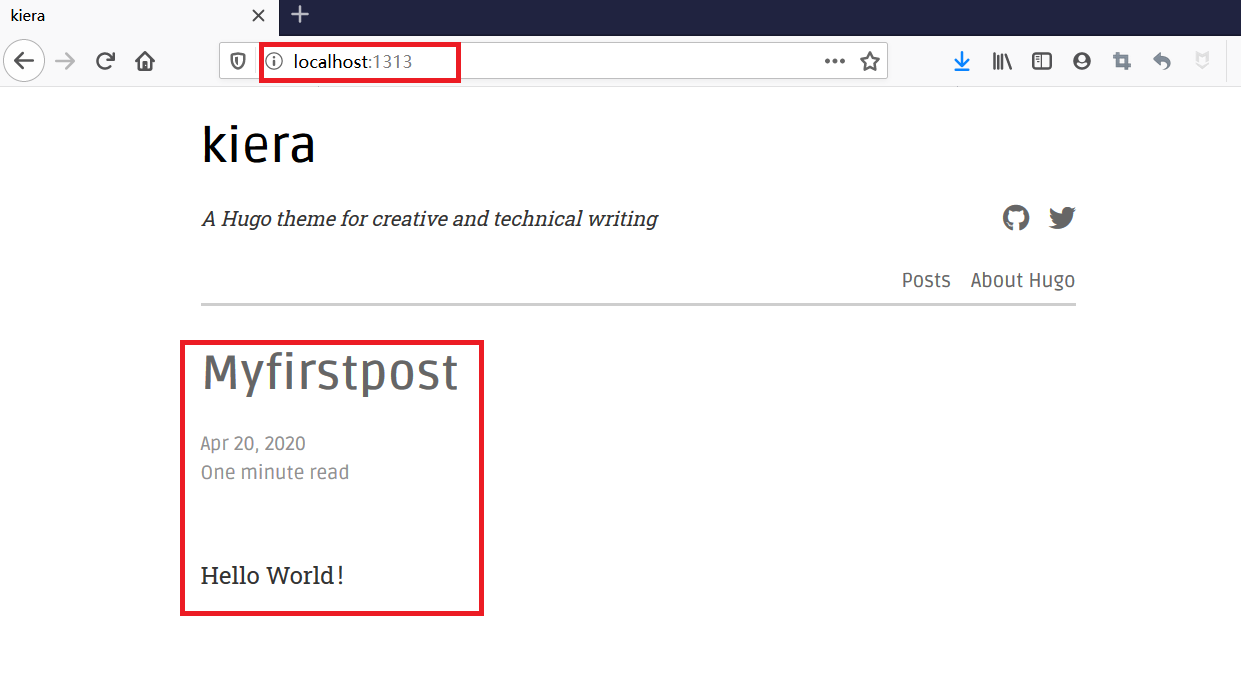
上面命令执行后,在浏览器中输入网址http://localhost:1313/ 即可本地查看当前的网站雏形。

可以看出,前面新建的第一篇博文已经发布在网站上。如果本地预览没有问题,Ctrl+C中断本地部署,接下来利用GitHub Pages正式发布。
使用GitHub部署发布网站
同步远程仓库
还记得我们在本地个人电脑中以及远程GitHub服务器上各有一个 MyBlog仓库吗?在前面创建网站的过程中,眼看着本地 MyBlog文件夹下很多文件,而远程MyBlog仓库中还只有一个README.md,现在我们就来更新远程仓库,使它和本地 MyBlog同步,操作如下:
操作完成后到GitHub上查看MyBlog仓库,它会包含与当前本地仓库完全相同的文件。
关联public仓库
还记得前面创建的另一个远程仓库 你的用户名.github.io吗?现在把它也克隆一份到本地来,且在本地命名为 public(这个名字不要改)。hugo在本地创建网站时会生成 public文件夹,里面存放着等待发布的网页文件,GitHub Pages就是利用这些文件部署发布网站。
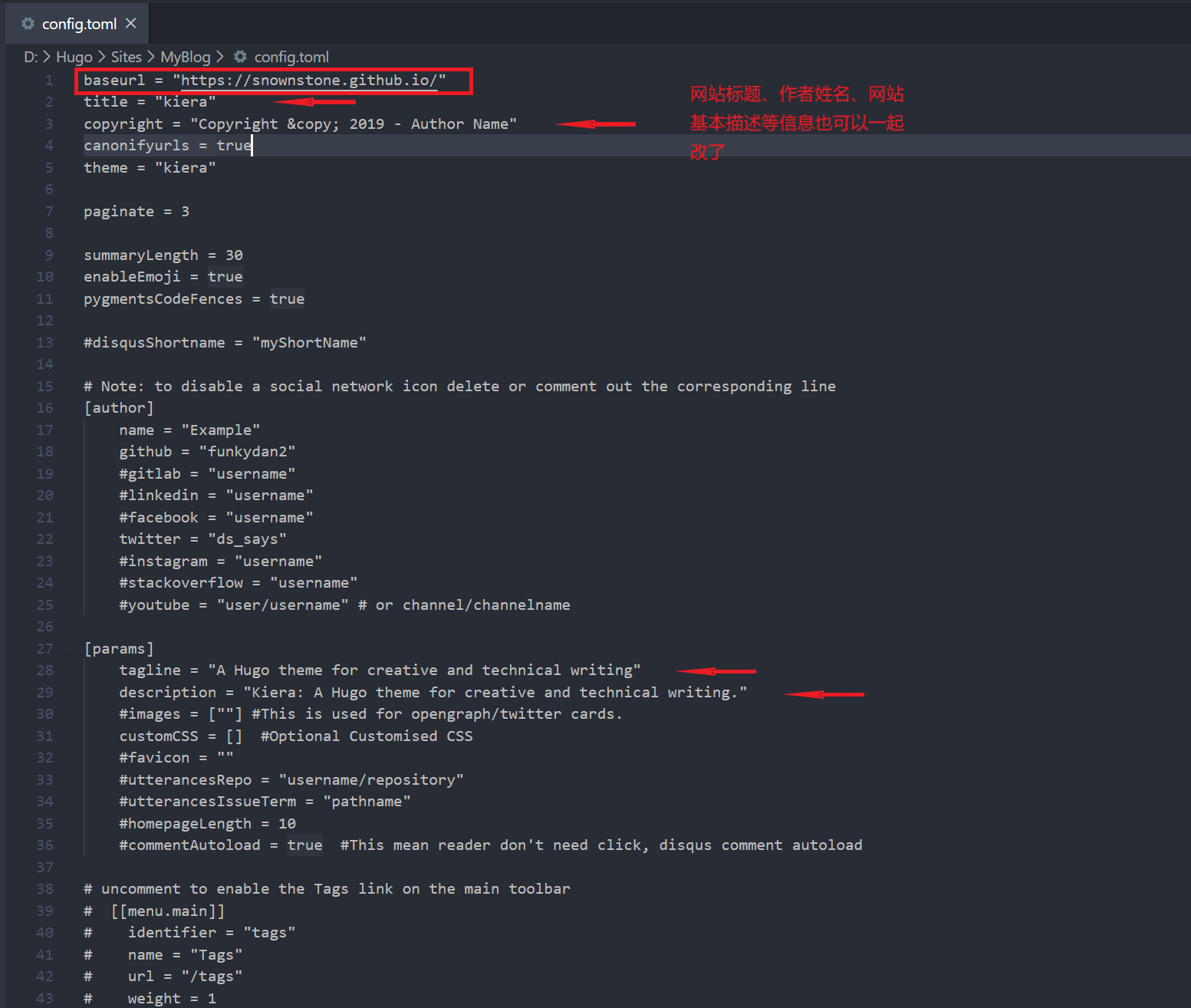
修改配置文件
如下图所示,用VS Code打开 MyBlog文件夹中的 config.toml文件,修改第一行的baseurl,用后面这个 https://你的用户名.github.io/网址替换(下图中显示的是已替换后的结果)。除网址链接外,可以顺手把网站的标题、作者名字等基本信息一起修改替换。

命令Hugo创建网站
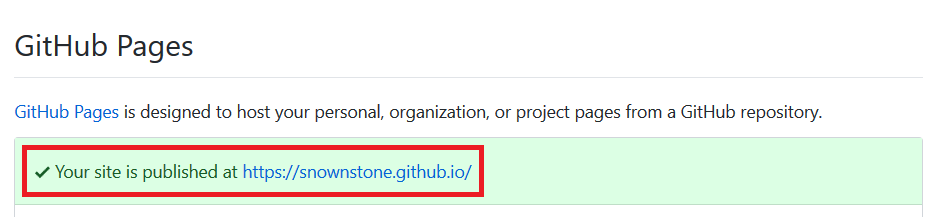
执行完上面的命令后,回到GitHub中,在 你的用户名.github.io仓库内,打开 Settings,在
GitHub Pages部分,会看到网站已被发布。直接单击链接,新建的静态网站就在眼前。


附:
命令语句整理
对应后续维护更新网站的流程,将最基本的操作命令整理如下:
指定当前工作路径:
cd+具体路径cd D:\Hugo\Sites\MyBlog# Windowscd ~/Sites/MyBlog# macOS本地预览更新后的网站效果:
hugo server -D停止本地部署:
Ctrl+C召唤Git,留存下新做的所有更改变动并同步至远程仓库:
git add,git commit,git pushgit add .# 标记工作路径内(即MyBlog下)的所有变动git commit -m "update"# 将所有标记的变动留存在仓库中,双引号内写备注内容git push origin master# 同步远程关联仓库命令Hugo重新生成网页文件:
hugo切换工作路径至public:
cd public再次召唤Git,留存下public内的所有更改变动并同步至远程仓库
git add .# 标记工作路径内(即MyBlog下)的所有变动git commit -m "update"# 将所有标记的变动存留在仓库中,双引号内写备注内容git push origin master# 同步远程关联仓库
至此,网站内容完成更新。
Visual Studio Code的安装和使用
打开Visual Studio Code的官网,下载安装软件。
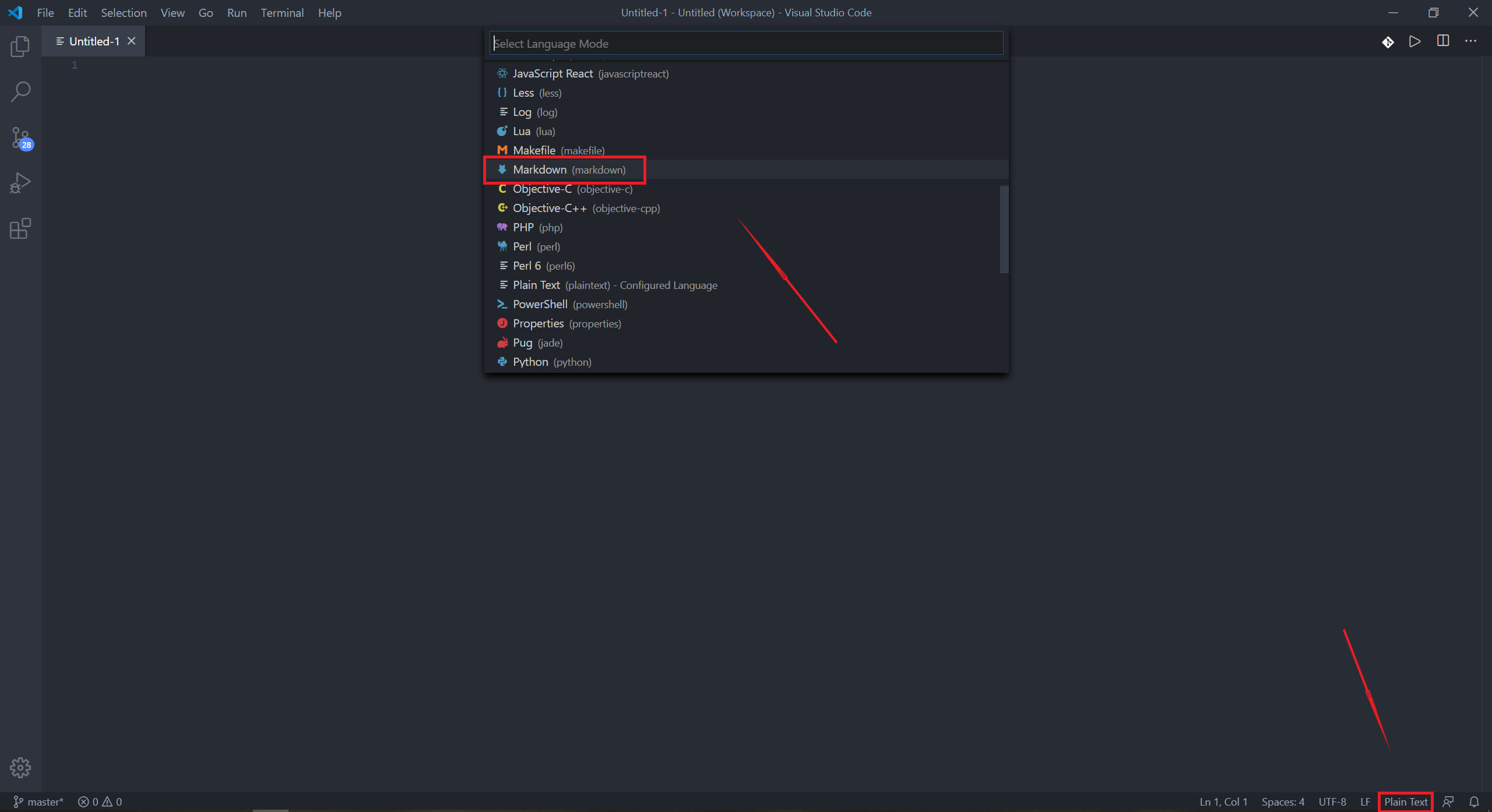
使用时如下图所示,新建文档后,单击屏幕右下方默认的Plain Text,然后在上方弹出的对话框中选择将要使用的语言,如Markdown。