REST API¶
CodeLab Adapter 内置 REST API。 出于安全考虑,该服务默认是关闭的。
你可以在用户配置文件(~/codelab_adapter/user_settings.py)中将其开启OPEN_REST_API = True。
出于安全考虑,你需要使用token与 REST API 通信(你可以从 WebUI 中复制 token ),具体使用方式参考下边例子。
测试工具¶
你可以使用 curl、httpie、postman、AJAX 等与它交互。
我最喜欢 httpie,安装 httpie 很简单:pip install httpie
设计思路¶
在设计上,CodeLab Adapter REST API 受到 Home Assistant REST API 影响,它被设计为消息入口,从 REST API 进入的消息,将全部转化为 ZeroMQ 消息,REST API 就像一个透明的消息通道。
在 CodeLab Adapter 中消息有很多入口,gateway 负责将来自不同入口的消息,转化为统一的 ZeroMQ 消息,这种设计风格在 CodeLab Adapter 中很常见。
无论是 MQTT、HTTP、websocket……都被统一转化为 ZeroMQ 消息。
准备工作¶
开始与 REST API 交互之前,确保已经打开了 CodeLab Adapter,确保用户配置文件中OPEN_REST_API = True。
发送消息到 Scratch3¶
使用 httpie 给 Scratch3 发送hello消息,对应的命令为:
http POST https://codelab-adapter.codelab.club:12358/api/message?token=86d6d93124c341ae topic="adapter/nodes/data" payload:='{"node_id":"eim", "content":"hello"}'
记得将其中的 token 替换你自己的。
值得注意的是 payload 是 json 数据,发送 json 数据语法为:=,详情参考 httpie 文档。
CodeLab Scratch3 将成功接受消息:

上述任务,对应的 curl 命令为:
curl -X POST -H "Content-Type: application/json" \ -d '{"topic": "adapter/nodes/data","payload":{"node_id":"eim", "content":"hello"}}' \ https://codelab-adapter.codelab.club:12358/api/message?token=86d6d93124c341ae
可以看出 httpie 更加清晰简易。接下来的内容,我们都使用 httpie,你可以使用 curl2httpie 将其转化为 curl 命令。
发送消息到 CodeLab Adapter Extension¶
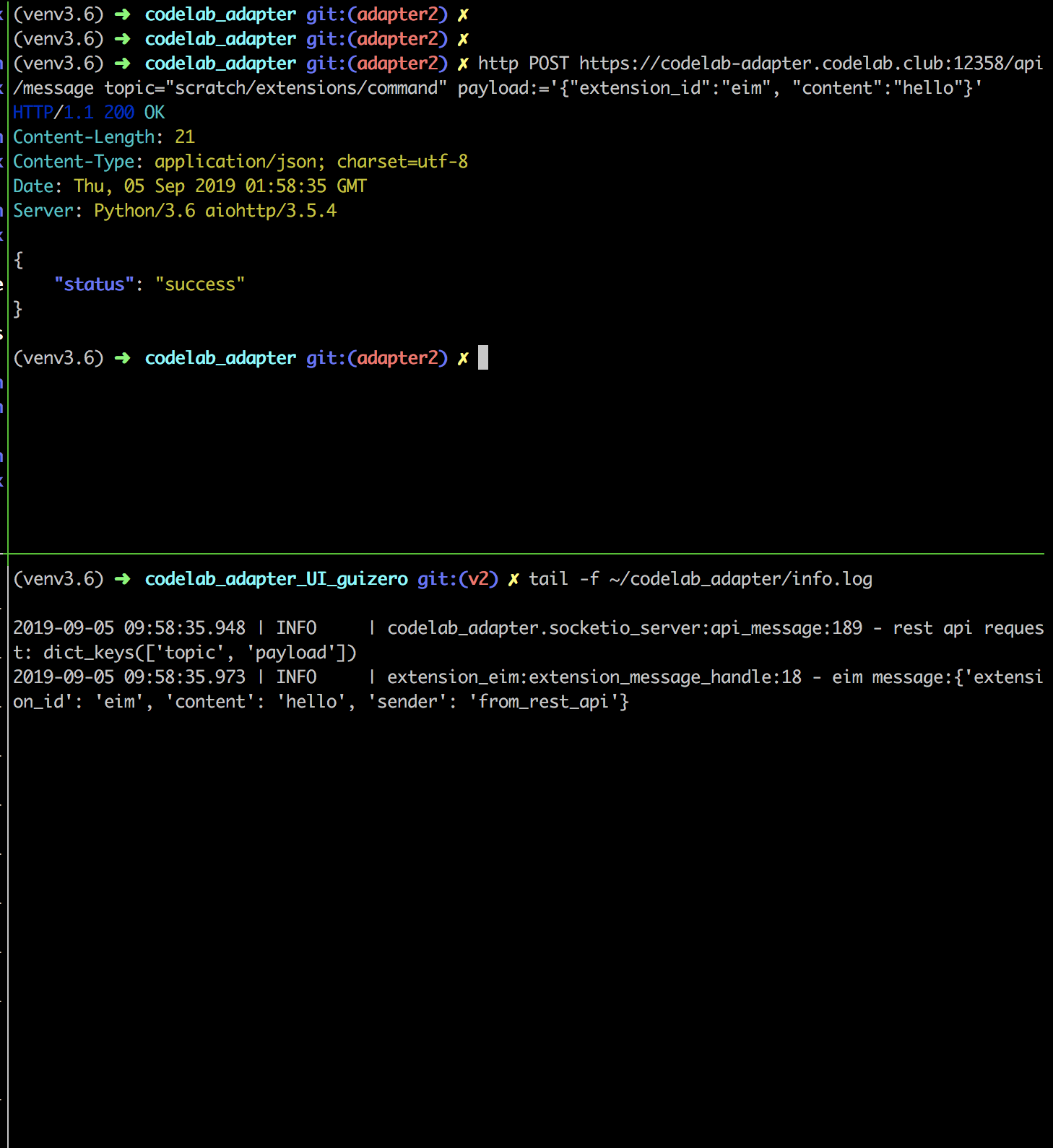
运行命令之前,先运行extension_eim插件。extension_eim插件的这行代码将打印出它收到的消息。
使用 httpie 给 CodeLab Adapter Extension 发送hello消息,对应的命令为:
http POST https://codelab-adapter.codelab.club:12358/api/message?token=86d6d93124c341ae topic="scratch/extensions/command" payload:='{"node_id":"eim", "content":"hello"}'

启停插件¶
由于我们已经将 CodeLab Adapter 内部 API 服务化了,所以使用 REST API 可以对 CodeLab Adapter 做任何粒度的控制(依然是受到 Home Assistant 的启发)。
提醒
启停extension
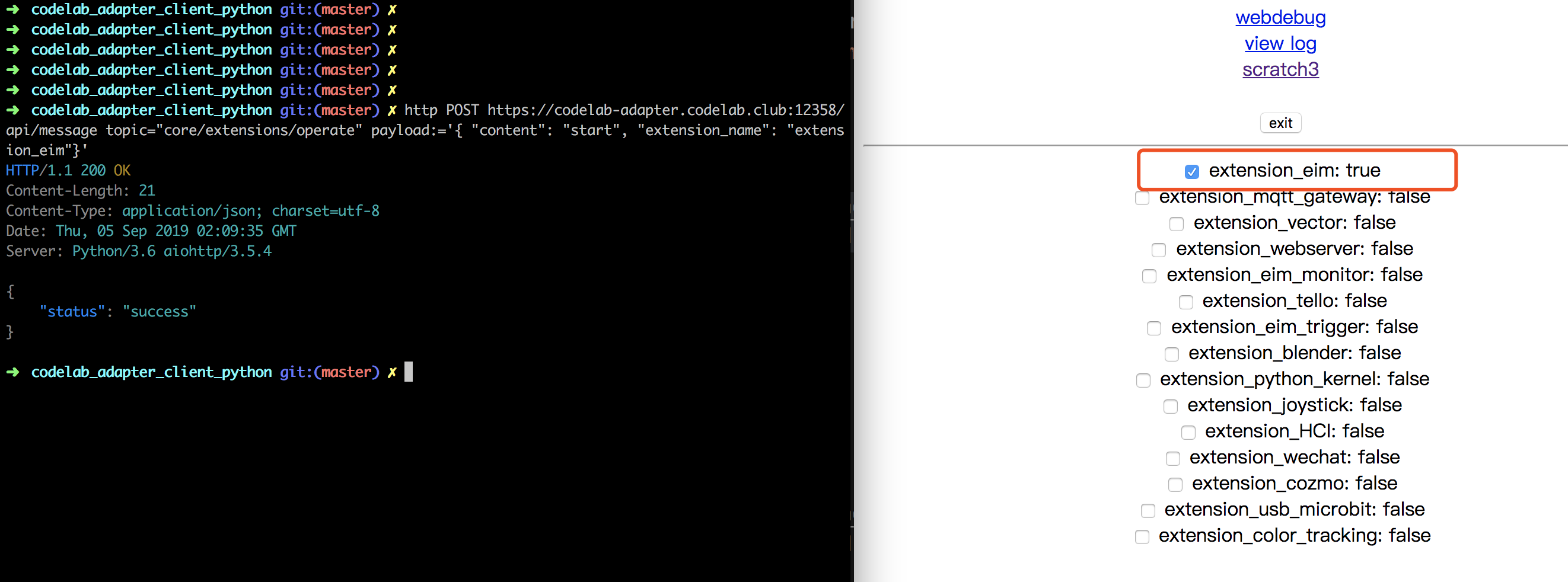
开启extension_eim插件:
http POST https://codelab-adapter.codelab.club:12358/api/message?token=86d6d93124c341ae topic="core/exts/operate" payload:='{ "content": "start", "node_name": "extension_eim"}'
在命令运行的瞬间,Web UI 会同步更新。

关闭插件¶
关闭extension_eim插件:
http POST https://codelab-adapter.codelab.club:12358/api/message?token=86d6d93124c341ae topic="core/exts/operate" payload:='{ "content": "stop", "node_name": "extension_eim" }'
提醒
如果你要启停 node ,topic 为core/nodes/operate
恶作剧¶
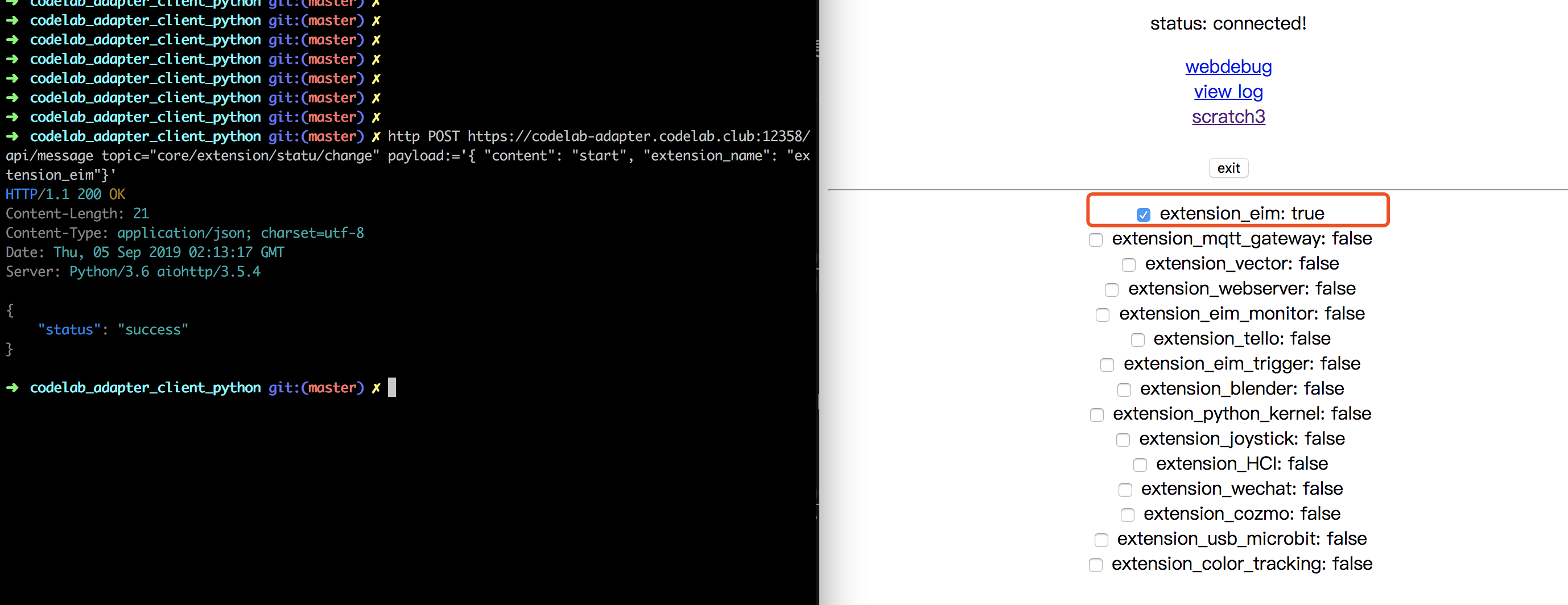
如果你愿意,你可以搞个恶作剧,欺骗 Web UI 说 extension_eim 插件已经开启,但实际上并未开启,恶作剧的命令为:
http POST https://codelab-adapter.codelab.club:12358/api/message?token=86d6d93124c341ae topic="core/node/statu/change" payload:='{ "content": "start", "node_name": "extension_eim"}'
可以看到 Web UI 成功被你骗过去了:)

更多例子¶
开灯/关灯¶
如果你在 CodeLab Neverland 空间里,你可以使用 REST API 与空间里的所有事物互动。
开灯:
http POST https://rpi.codelab.club:12358/api/message?token=86d6d93124c341ae topic="to_HA" payload:='{ "content":{"type":"call_service","domain":"light","service":"turn_on","service_data":{"entity_id":"light.yeelight1"}},"node_id": "eim"}'
关灯:
http POST https://rpi.codelab.club:12358/api/message?token=86d6d93124c341ae topic="to_HA" payload:='{ "content":{"type":"call_service","domain":"light","service":"turn_off","service_data":{"entity_id":"light.yeelight1"}},"node_id": "eim"}'
升降窗帘¶
降下窗帘:
http POST https://rpi.codelab.club:12358/api/message?token=86d6d93124c341ae topic="to_HA" payload:='{ "content":{"type":"call_service","domain":"cover","service":"close_cover","service_data":{"entity_id":"cover.0x00158d00034f6a69_cover"}},"node_id": "eim"}'
升起窗帘:
http POST https://rpi.codelab.club:12358/api/message?token=86d6d93124c341ae topic="to_HA" payload:='{ "content":{"type":"call_service","domain":"cover","service":"open_cover","service_data":{"entity_id":"cover.0x00158d00034f6a69_cover"}},"node_id": "eim"}'
想象空间¶
你可以在浏览器中为 CodeLab Adapter 构建新的图形界面。
或者使用不同语言中写自动化脚本。
它也很适合用来教学 http 相关的内容。
黑客精神¶
CodeLab Adapter 的所有功能都已经被服务化,所以你可以使用 REST API 来做 CodeLab Adapter 所能做到的任何事情,无论是控制内部功能,还是发送消息(everything is a message)。唯一需要的知识是有关消息的结构,你可以使用codelab-message-monitor来观察消息结构。